Como nos pasa a todos, seguro que, cuando escribes tus entradas, casi siempre sueles usar una misma serie de bloques de contenido que forman parte de tus entradas, como puede ser un bloque para el autor, un bloque con una llamada a la acción, etc.

Entonces, si es así, deberías usar los llamados «bloques reutilizables» del editor de bloques Gutenberg de WordPress, ya que vas a poder crear y guardar esos bloques que utilizas de forma tan habitual y los vas a poder reutilizar en todas tus entradas y páginas cuando los necesites.
Así que voy a explicarte cómo puedes crear de forma sencilla un bloque reutilizable en el editor de bloques de WordPress —conocido como Gutenberg—, te enseñaré cómo añadirlo a tus entradas o páginas y, también, a exportarlo, por si necesitas usarlo en algún otro sitio WordPress.
Qué es un bloque reutilizable
Básicamente, un bloque reutilizable es un bloque que creas con cualquier contenido y que vas a guardar para poder volver a usarlo cuando lo necesites y, de esa forma, no tener que crearlo una y otra vez.
Los usos más frecuentes para este tipo de bloques podrían ser: mostrar los enlaces a tus redes sociales, los datos del autor del blog o de la entrada, alguna llamada a la acción para los lectores, para añadir formularios o tablas, mostrar banners de publicidad y tantos usos como puedas imaginar.
¡Manos a la obra! Vamos a crear un bloque reutilizable

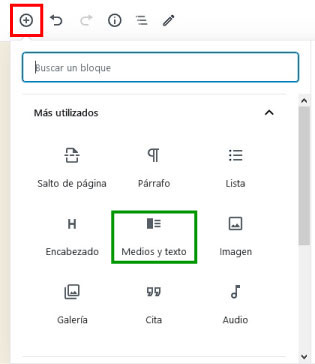
En primer lugar, en una nueva entrada o en alguna que ya tengamos creada, vamos a seleccionar un nuevo bloque haciendo clic en el círculo con el símbolo « + ».
Para este ejemplo, vamos a elegir el bloque de «Medios y texto» para crear un bloque de llamada a la acción que invite al usuario a suscribirse a nuestro boletín de noticias.
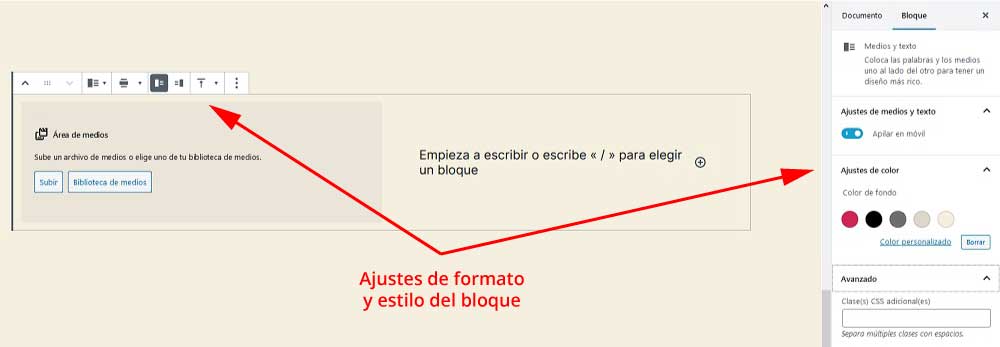
Una vez que has seleccionado el bloque, tienes que añadirle su contenido y darle el formato y el estilo que quieras: tamaño del texto, alineación, colores, etc.
Eso lo tienes que hacer desde la barra de opciones del propio bloque (en la parte superior del mismo) y desde la barra lateral de los ajustes del bloque (a la derecha del editor).

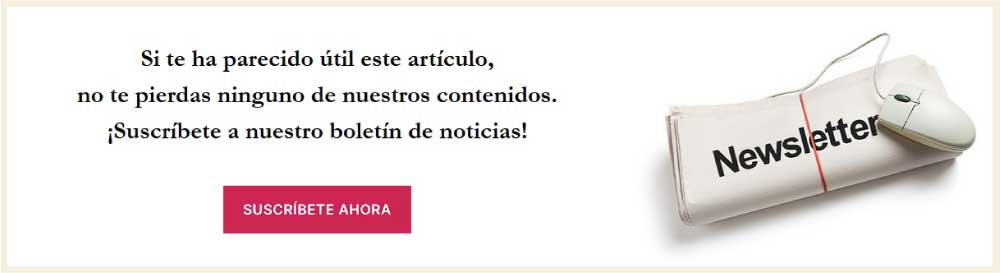
Bien, pues una vez que hayas añadido tu contenido al bloque, podría quedar algo como lo que te muestro en la siguiente imagen. En este sencillo bloque de llamada a la acción, simplemente he añadido algo de texto, un botón y una imagen. Rápido, limpio y bonito, ¿verdad?

Guardar el bloque como reutilizable

Ahora viene la parte interesante… Ya has creado tu bloque y, por supuesto, quieres tenerlo disponible y a mano para poder usarlo en las próximas entradas o páginas que vayas añadiendo a tu web, para no tener que perder el tiempo teniendo que volver a crearlo una y otra vez.
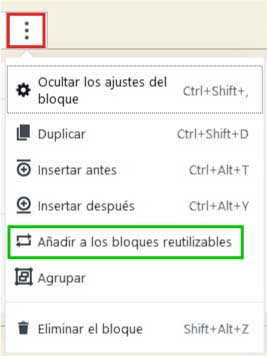
Pues bien, nada más sencillo: Simplemente, tienes que ir a la barra superior de opciones del bloque, pulsar en la casilla que tiene los tres puntos verticales y se desplegará el menú del bloque, en el que podrás elegir la opción «Añadir a los bloques reutilizables».
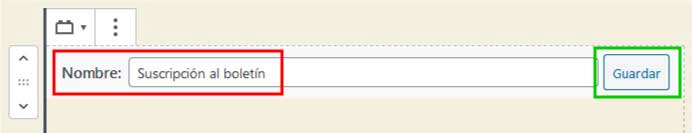
Cuando lo hayas hecho, el editor te va a pedir que indiques un nombre para tu nuevo bloque reutilizable y, después, tienes que pulsar el botón «Guardar», con lo que ya tendrás listo tu nuevo y flamante bloque reutilizable para usarlo cuando lo necesites.
Como es lógico, el nombre que introduzcas debe identificar claramente la función de ese bloque, de forma que te resulte fácil localizarlo en el futuro. Yo, en el ejemplo en el que estamos trabajando, lo he llamado «Suscripción al boletín».

Usar el bloque reutilizable en otras entradas o páginas

Ahora que ya tienes guardado el bloque reutilizable, puedes añadirlo a tus nuevas entradas o páginas de forma rápida y sencilla.
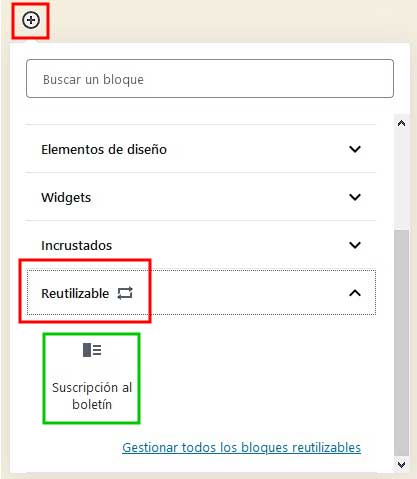
En cualquier nueva entrada o página (o en alguna de las que ya tengas creadas), pulsa en el círculo con el símbolo « + » para añadir un nuevo bloque y, en la parte inferior del menú, verás el apartado de bloques reutilizables, dentro del cual estará tu nuevo bloque, con el nombre que le has dado, así como todos los que vayas creando con el tiempo.
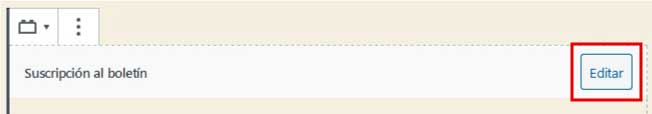
Una vez que lo hayas añadido en tu entrada, en la parte superior, verás el botón «Editar» para que puedas editarlo, si es que necesitas hacerlo.


Pero, ¡atención! Ten en cuenta que si lo editas, esa edición también afectará a todas las entradas o páginas en las que lo hayas incluido. Así que, piénsalo bien antes de hacerlo.
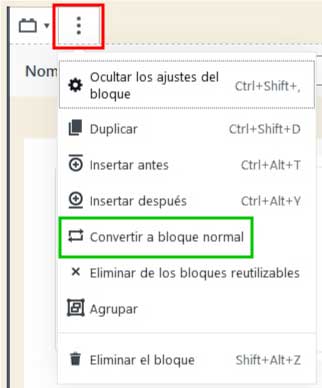
Si al final decides editarlo, para que las modificaciones que hagas se apliquen solo a la entrada en la que estás trabajando, primero tendrás que convertir el bloque reutilizable a un bloque normal.
Para hacerlo, tienes que volver a pulsar en la casilla de los tres puntos verticales y seleccionar «Convertir a bloque normal», de forma que, a partir de ese momento, los cambios ya no afectarán el bloque reutilizable, solo al bloque normal.
Gestión de los bloques reutilizables

Con el paso del tiempo, puedes encontrarte con que tienes un montón de bloques reutilizables que, por una u otra razón, ya no usas y quieres eliminarlos o simplemente quieres cambiar el nombre de alguno de ellos.
Para esto existe la opción de «Gestionar todos los bloques reutilizables» que podremos encontrar al final del menú, dentro del apartado de los bloques reutilizables.
Al hacer clic en ese enlace, saldrás del editor de entradas o páginas y llegarás a la página de la gestión de los bloques, en la que podrás editarlos, enviarlos a la papelera, exportarlos y, también, importar bloques reutilizables de otros sitios WordPress.

Importar y exportar los bloques reutilizables
Como ya hemos visto anteriormente, los bloques reutilizables podemos exportarlos desde nuestro sitio e importarlos en otro y viceversa desde su pantalla de gestión.
- Para exportarlos, simplemente tenemos que colocar el puntero del ratón sobre el bloque que queremos exportar y pulsar el enlace «Exportar como JSON», lo que hará que se abra una ventana emergente para guardar el archivo en formato JSON, el cual nos permitirá importarlo en otro sitio WordPress.

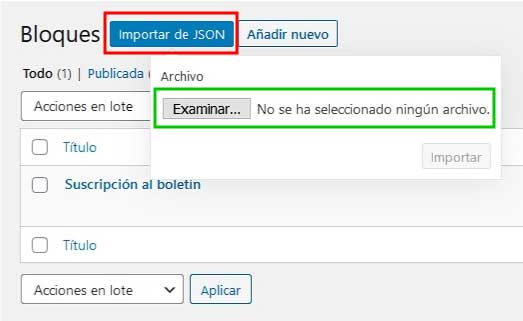
- Y para la importación en nuestra web de un bloque reutilizable mediante un archivo JSON de otro sitio WordPress, simplemente tienes que pulsar, en la parte superior de la página de gestión, el botón de color azul «Importar de JSON» y seleccionar el archivo a importar en tu ordenador. Una vez hecho, ya tendrás disponible en nuevo bloque reutilizable.

Y esto es todo. Hemos dado un buen repaso a todos los aspectos de los bloques reutilizables del editor de bloques Gutenberg de WordPress y espero que esta explicación paso a paso te haya resultado de ayuda.

